Html Tags Worksheets Results
Exercises related to HTML, CSS, and JavaScript
In these exercises, however, we’ll just concentrate on HTML. Exercise 1: Create an HTML file (e.g. first_page.html) that specifies a page that contains a heading and two paragraphs of text. Use the HTML tags , , , and in this exercise. As the texts in the heading and paragraphs you can use any texts you like. EXERCISES RELATED TO BASICS OF HTML
https://url.theworksheets.com/70v602 Downloads
Preview and Download !


BEGINNER’S HTML CHEAT SHEET - WebsiteSetup
The HTML
- element.
354 Downloads
Preview and Download !


Learn to Code HTML & CSS
doing so, I continually receive questions about HTML and CSS. So, I wrote this book to be that ideal, all-encompassing resource for learning HTML and CSS. Traditionally, you’ll see books that teach HTML first and then CSS, keeping the two lan-guages completely separate. But when they’re taught independently, things don’t really
https://url.theworksheets.com/8ke270 Downloads
Preview and Download !


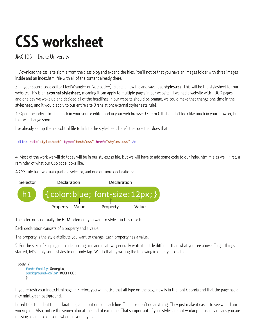
CSS worksheet - Chris Snider Design
inside and an index.html file with all of the content already there. 2. In your source code editor (TextWrangler or Notepad++), create a new file and save it as styles.css. This will be the stylesheet for our website. This is an external stylesheet, meaning it can apply to multiple pages in our website. If we had a website with 1,000 pages,
https://url.theworksheets.com/70u161 Downloads
Preview and Download !


Chapter 4. HTML Tables
11. In order to meet the objective of this Activity —that is, to create a timetable for CSC5003 — use the HTML code in the next page. Save this as tab_ex4.html. One extra HTML tag needs to be introduced: the TH tag, which inserts a table header cell. It is similar to the TD tag and has the same attributes (i.e. align, bgcolor, height etc.).
https://url.theworksheets.com/70x357 Downloads
Preview and Download !


Basic HTML 1
Basic HTML 1 HTML documents consist of text, images, and HTML tags for labeling each element. Tags come in pairs (i.e., a beginning tag and an ending tag) and are enclosed by angle brackets (the “less than” and “greater than” signs). The format for an HTML tag is
206 Downloads
Preview and Download !


Beginner’s essential JavaScript Cheat Sheet
baseURI — Provides the absolute base URL of an HTML element childNodes — Gives a collection of an element’s child nodes firstChild — Returns the first child node of an element lastChild — The last child node of an element nextSibling — Gives you the next node at the same node tree level nodeName — Returns the name of a node 14 24 of
https://url.theworksheets.com/8k896 Downloads
Preview and Download !


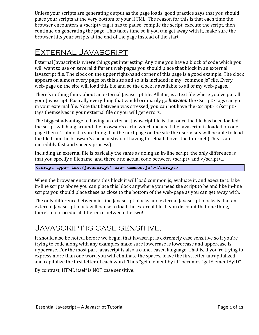
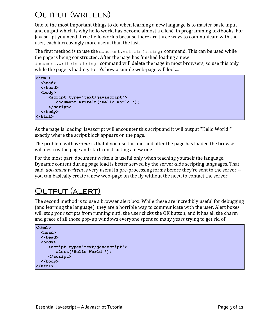
Essential Javascript -- A Javascript Tutorial
tags themselves in your external file or you will get errors. ... empty HTML element (which our feedback division is) and suddenly expand it out with as much HTML content as you'd like. Input (One Click To Rule Them All) Input, of course, is a little more complicated. For now we'll just reduce it to a bare click of the
https://url.theworksheets.com/i07113 Downloads
Preview and Download !


Beginner’s Essential CSS CHEAT SHEET - WebsiteSetup
3D / 2D Transform 25 Generated Content 26 Line Box 28 Hyperlink 31 Positioning 31 Ruby 32 Paged Media 32 WebsiteSetup.org - Beginner’s CSS Cheat Sheet 2
https://url.theworksheets.com/3ovi115 Downloads
Preview and Download !


Introduction
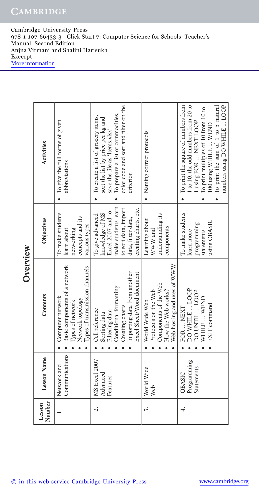
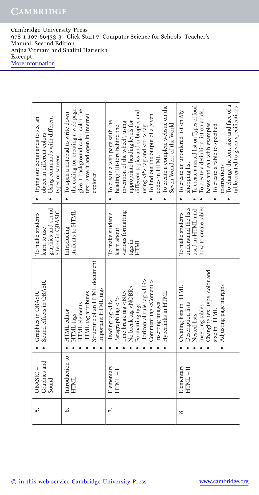
Introduction to HTML • HTML editor • HTML tags • HTML elements • HTML tag attributes • Structure of an HTML document • Important HTML tags Introducing students to HTML • To open a notepad to write down the coding for creating a web page, give it background color, color the text, save it and open in Internet explorer 7. Elementary ...
https://url.theworksheets.com/2zbc196 Downloads
Preview and Download !


Next results >>